Kā ievietot iframe HTML formātā: lietošanas piemērs
Vietnes veidošanas sākumā tīmekļa resursi plaši izmanto kadrus, lai parādītu atsevišķas lappušu daļas. Bet ar jaunās HTML 5 versijas ierašanos viss ir mainījies. Marķēšanas elementi <rāmis>, <frameset> un <noframes> tiek uzskatīti par novecojušiem. Aizstājot tos, bija viens tags - <iframe>. Kā pievienot html <iframe>? Tālāk sniegtais piemērs būs saprotams pat programmētājam iesācējiem.
Kas ir rāmji?
Rāmis ir pamats lielākajai daļai pirmo tīmekļa lapu. Ja jūs tulkojat burtiski, šis vārds nozīmē "rāmis", tas ir, rāmis ir neliela pārlūka lapas daļa. Iepriekš plaši izmantoto kadru var izskaidrot ar interneta satiksmes zemo kvalitāti un augstām izmaksām. Parasti vietne tika sadalīta 3-5 daļās, no kurām katra bija noteikta mērķa sasniegšanai:
- "Cap" (augšējais rāmis lapas platumā) - uzrāda resursa nosaukumu;
- kreisais / labais "stikls" - izvēlnes izeja;
- centrālais rāmis ir vietnes satura rādīšana.

Lapas sadalīšana detaļās ļauj to pārsniegt tikai noteiktu daļu, atjaunojot to. Piemēram, lietotājs noklikšķināja uz izvēlnes vienuma un jauns saturs tika lejupielādēts uz centrālo rāmi.
Modernās rāmji HTML 5 formātā
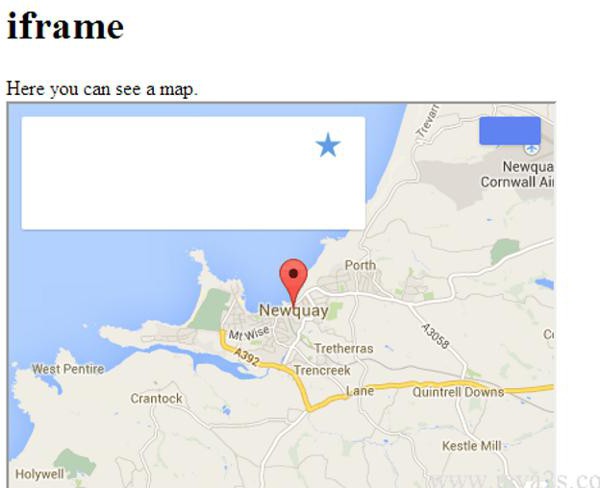
Kāpēc izmantot HTML <iframe>? Piemērs ir satura ievietošana no trešās puses resursiem. Klasiska situācija ir tad, ja tīmekļa izstrādātājs vēlas parādīt objekta pozīciju kartē. Kā būt? Nokāciet reljefa plānu? Nē - ir vienkāršāks risinājums: ievietot lapā Google Map, Yandex Maps vai 2GIS elementu. Problēma tiek atrisināta četrās darbībās.
- Jums ir jāiet uz jebkuru kartogrāfisko pakalpojumu vietni.
- Atrodiet vēlamo objektu. Zinot precīzu adresi, jūs varat to ievadīt meklēšanas lodziņā.
- Lai ielādētu kodu, izmantojiet pogu "Saglabāt un saņemt kodu" ("Yandex.Map") vai "Gatavs" (Google kartēm).
- Joprojām ir jāievada izveidotās tagu atzīmes lapā.
Turklāt varat izvēlēties kartes lielumu un pielāgot citas displeja opcijas.

Kā citādi jūs varat izmantot HTML <iframe>? Piemērs ir videoklipu ievietošana no Youtube resursa. Multimediju tehnoloģijas piesaista interneta lietotājus, tāpēc video saturs ir tik populārs. Ar videoklipa izstrādātāja instalēšanu tas ātri tiks galā.
- Jums vajadzētu augšupielādēt savu videoklipu vietnē Youtube vai atrast trešās personas failu, lai to pārraidītu.
- Iegūstiet tagu, izvēloties pogu "HTML kods"
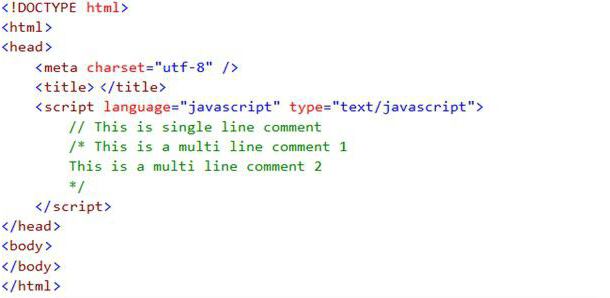
- Pēdējais solis ir ievietot kodu <iframe> HTML. Turpmāk parādīts iegūto tagu satura piemērs.
Abos piemēros ir automātiskakoda ģenerēšana, bet profesionāliem izstrādātājiem vajadzētu spēt to pats veidot. Pirmkārt, tas ļaus viņiem izprast lapas izkārtojumu un, ja nepieciešams, to mainīt. Otrkārt, vietnes elementu iezīmēšana (pat neraugoties uz to, ka tie pieder ārējam resursam) ne vienmēr tiek veidota bez tīmekļa pārziņa līdzdalības. Tas ir pats attīstītāja augstās kvalifikācijas.

Sintakse
Tātad, pirms sākat izmantot lapas izkārtojumu, ir jāņem vērā iframe (html) tags: kāds tas ir un kā to pareizi lietot.
Pirmkārt, jāatzīmē, ka tags ir sapārots. Starp atvēršanas un aizvēršanas elementiem norāda saturu, kas tiks parādīts pārlūkprogrammās, kas neatbalsta šo iezīmēšanas elementu. Galvenie tagu atribūti:
- platums (platums);
- augstums (augstums);
- src (ielādētā resursa adrese);
- izlīdzināt (pielīdzināšanas metode);
- frameborder;
- pieļaujamais ekrāns
Tādējādi iegūtais kods <iframe>. HTML piemērs ir pilnīgi parādīts zemāk:
<iframe width = "560" height = "315" src = "https://someserver.com/" frameborder = "0" allowfullscreen> </ iframe>
Iepriekš minētajā atzīmēšanā pietiek ar vietnes adreses aizstāšanu ar citu un nepieciešamības gadījumā pielāgot rāmja izmēru.
</ p>>