Bootstrap - kas tas ir? Twitter Bootstrap - vietņu dizains un izveide
Tie, kas strādā vismaz ar sfēruweb dizains un ir iepazinies ar procesu, veidojot vietnes un to dizainu, zina, cik tālu nesen pastiprināts spēju vizualizēt savu saturu. Pateicoties CSS tehnoloģiju, JavaScript un Flash, apvienojumā kopā, no jebkuras vietas, var veikt reālu šedevru, sava veida mūsdienu mākslas darbu. Un, protams, daudzi dizaineri to dara, un daudzi uzņēmumi dāsni pasūtot portālu attīstību ar neticami grafikas. Turklāt "wow efekts", lapas var sasniegt, ne tikai caur kopumu dažādu ietekmi, bet arī ar palīdzību no vienkāršas, bet skaistas pārejām, infografikas, un citas saites.

True, katrs dizainers un maketētājs to zinalai ietaupītu laiku, izstrādājot jebkuru resursu, kas jums nepieciešams, lai izveidotu noteiktu bāzi, veidni, uz kura pamata jūs varat izveidot pēdējo "šedevru". Tāpēc tika izveidota Bootstrap platforma: šodien tas palīdz ietaupīt laiku un vienkāršot uzdevumu tūkstošiem tīmekļa dizaineru.
Bootstrap - kas tas ir?
Tātad, sācis produkta aprakstu ar savuvispārējās īpašības. Tāpēc ņemiet vērā, ka Bootstrap ir platforma, kas izteikta vietnes unikālo veidņu komplektā. Katrā no tām ir grafika, CSS atzīme un, protams, HTML.

Viss šis komplekts iet vienā arhīvā, kasvar lejupielādēt bez maksas no oficiālās platformas lapas. Tādējādi ikviens, kas vēlas veidot savu vietni, var izmantot šo komplektu, un viņam nebūs jāraksta katra lapa no jauna, veicot pamatdarbības: atzīmējot vietni, sadalot to blokos, izvēloties grafikas bāzes ikonām utt. Šajā gadījumā katrs Twitter Bootstrap komplekts ir diezgan individuāls. Atšķirībā no parastajiem modeļiem tajā nekas nav lieks, kas būs jānoņem vai jānomaina. Izveidojiet savu ideoloģijas dizaineru tieši, pamatojoties uz Bootstrap.
Kā sākt veidot vietni?
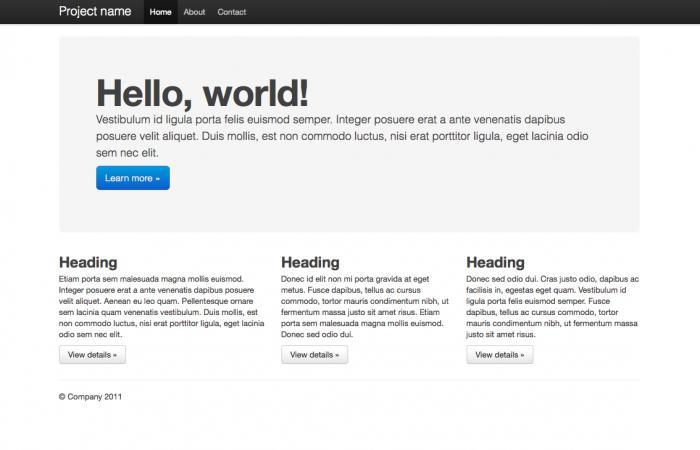
Tātad, ar pašu platformu mēs jau esam sasniegušiTagad mēs vēršam uzmanību uz to, kā sākt izstrādāt savu unikālo vietni. Lai sāktu ar, protams, jums ir nepieciešams lejupielādēt arhīvu ar čivināt sāknēšanas veidnes veidni. Tas aizņem ļoti maz vietas, un to var iegūt vietnē GetBootstrap. Tur jūs varat arī izvēlēties vietu izvietojumu, kas jums nepieciešams vietnei. Piemēram, lapas ir galvenās lapas ar vienu attēlu formā, ir ar slīdni, ar vairākām galvenēm, ar iepriekš instalētiem efektiem un tā tālāk. Jums vienkārši jāizdara izvēle un lejupielādējiet to, kas ir piemērots jūsu vietnei, pamatojoties uz Bootstrap. Kas ir šis iestatījums, jūs redzēsit tūlīt pēc lejupielādes.

Tēmas individualizācija
Katra tēma ir pati kā jebkura citavietne, HTML failu kopums, CSS un grafika. Platformas izstrādātāji centās panākt dizaina standartu atbilstību vieniem un tiem pašiem standartiem, vienlaikus maksimāli nodrošinot jūsu tēmas individualizēšanu. Tādēļ, lai padarītu jūsu vietni unikālu, jums būs jāsaprot platformas ierīce, vietnes arhitektūra un katra veidnes kods. Jums tas jādara vienreiz, pēc kura būs vieglāk izveidot savus projektus, izmantojot Bootstrap. CSS un grafika ir vienādi visās tēmās. Šajā un plus šo pieeju.
Viss, kas mūs interesē, ir CSS fails artēmas nosaukums (tas tiek ievietots mapē "css", turklāt tur atradīsiet vēl divus platformas pamata iestatījumu failus, tos var atstāt atsevišķi); un arī "index.html", kas ir galvenās lapas marķējums. Jums vajadzētu sākt no šī un citu konkrētu papildinājumu slīdņu formā, daži Javascript efekti jau būs atkarīgi no jūsu uzdevuma, lai izveidotu šo vai šo vietni. Piemēram, standarta Bootstrap šablonā izvēlni var veidot urbšana pelēkā krāsā. Jūsu vietnei, protams, mainiet to tā, lai tā tiktu izpildīta pareizajā krāsā un ar visiem nepieciešamajiem efektiem. Tā ir pati individualizācija, bet tajā pašā laikā, tā kā darbojas Bootstrap, nav nepieciešams radīt izvēlnes no jauna, kas ietaupa laiku.

Iespējas dizaineriem
Patiesībā, tagad par iespējām, ko sniedz platforma Bootstrap. Kādas ir šīs perspektīvas - strādāt ar šādiem arhīviem? Šķiet, ka viņi ir tik ievērojami?
Patiesībā platformā nav nekasizstrādātāji no čivināt tur. Ideja ir ļoti vienkārša, tāpat kā tās īstenošana. Bet tagad dizaineram nevajadzētu izveidot vietnes lapu no jauna, lai tam piešķirtu nepieciešamo formu. Nē, tagad speciālists var sākt tieši no korpusa ar vietnes dizainu, neuztraucoties par tādām pamata lietām kā pamata atzīmēšana. Vai tas nav piemērs efektīvai un racionālai laika izmantošanai?
Turklāt vēl viensBootstrap priekšrocība ir tā, ka tas ir veids, kā palīdzēt cilvēkiem, kam nav iemaņu, lai izveidotu augsta līmeņa CSS marķējumu, lai izveidotu savu profesionālo dizainu, jo visi rīki, kas var būt lietderīgi kodētājam, jau ir ietverti attiecīgajās veidnēs. Persona, kas zina par dibināšanas vietu izveidi, spēj daudz vairāk. Un tas ir patiešām nozīmīgs plus par labu Bootstrap.
Tagad projekts ir attīstības stadijā,neskatoties uz to, ka tā tika uzsākta 2011. gadā un kopš tā laika tūkstošiem cilvēku ir sākuši strādāt pie tā. Cerēsim, ka izstrādātāji turpinās vienkāršot darbu ar tīmekļa dizainu un palīdzēs cilvēkiem radīt kaut ko jaunu, individuālu un noderīgu visā pasaulē.
</ p>>



